模板是 Django 用來生成 HTML 的文件。
它們允許我們將數據插入到靜態 HTML 中,並使網站頁面動態化。
模板系統使用標籤和過濾器來控制展示和處理數據。
templates 目錄templates 目錄下建立一個 app 目錄index.html 文件
myapp/
├── __init__.py
├── admin.py
├── apps.py
├── models.py
├── tests.py
├── urls.py
├── views.py
└── templates/
└── my_app/
└── index.html
index.html 文件中輸入以下內容 (快捷鍵: 輸入doc + tab鍵):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Welcome Django</h1>
</body>
</html>
views.py 中引入 render 函數
from django.shortcuts import render
render 函數返回模板
def index_view(request):
# 匹配到我們建立的 html 檔
return render(request, 'my_app/index.html')
urls.py 中設定路由
from django.urls import path
from myapp import views
urlpatterns = [
path('index/', views.index_view, name='index_view'),
]
python manage.py runserver

views.py 中建立函數視圖urls.py 中設定路由templates 目錄下建立模板為了方便顯示下方語法執行的結果我先建立一些範例配置 (這章節先不詳細介紹 model 的建立方法)
在 app/models.py 建立一個模型 :
from django.db import models
class UserProfile(models.Model):
username = models.CharField(max_length=10)
is_authenticated = models.BooleanField(default=False)
message = models.TextField(max_length=100)
def __str__(self):
return self.username
執行遷移 :
python manage.py makemigrations
python manage.py migrate
在 Django 管理界面或 shell 中創建一個用戶示例 :
python manage.py shell
from my_app.models import UserProfile
UserProfile.objects.create(username='David', is_authenticated=True, message='This is David profile.')
在 myapp/views.py 中創建一個新視圖來顯示模板:
from django.shortcuts import render
from .models import UserProfile
def index_user(request):
user = UserProfile.objects.first() # 自己建立的用戶
return render(request, 'my_app/user.html', {'user': user})
在 myapp/urls.py 中配置 URL 模式:
from django.urls import path
from my_app import views
urlpatterns = [
path('user/', views.index_user, name='user')
]
模板語言包括標籤和過濾器,用來插入動態數據和控制HTML輸出。
{# 這是個註解 #}
<p>{{ name }}</p>
{% if user.is_authenticated %}
<p>歡迎, {{ user.username }}!</p>
{% else %}
<p>你尚未登入.</p>
<p>{{ message|upper }}</p>
在 myapp/templates/ 目錄下創建 user.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基礎語法範例</title>
</head>
</head>
<body>
{# 變數插入 #}
<p>用戶名: {{ user.username }}</p>
{# 條件標籤 #}
{% if user.is_authenticated %}
<p>歡迎, {{ user.username }}!</p>
{% else %}
<p>你尚未登入.</p>
{% endif %}
{# 過濾器 #}
<p>{{ user.message | upper }}</p>
</body>
</html>
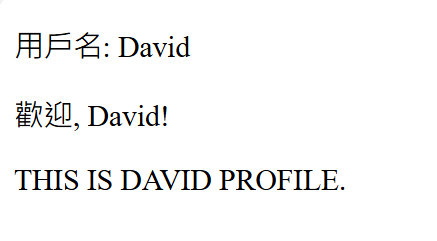
執行結果

is_authenticated 欄位是 True,所以會顯示歡迎在這篇文章中,我們學習了如何建立模板、連接視圖和模板、以及模板語言的基礎語法。模板是 Django 用來生成 HTML 的文件,它允許我們將數據插入到靜態 HTML 中,並使網站頁面動態化。模板系統使用標籤和過濾器來控制展示和處理數據。在下一篇文章中,我們將學習進階的模板使用。
